Mnoho marketingových odborníkov nevie ako užitočný môže pre ich prácu byť Chrome DevTools. Tento integrovaný nástroj prehliadača Chrome má veľa užitočných vlastností, ktoré vám môžu zjednodušiť život.
Tu je pár tipov, po ktorých možno znovu zvážite niektoré vaše rozšírenia a procedúry:
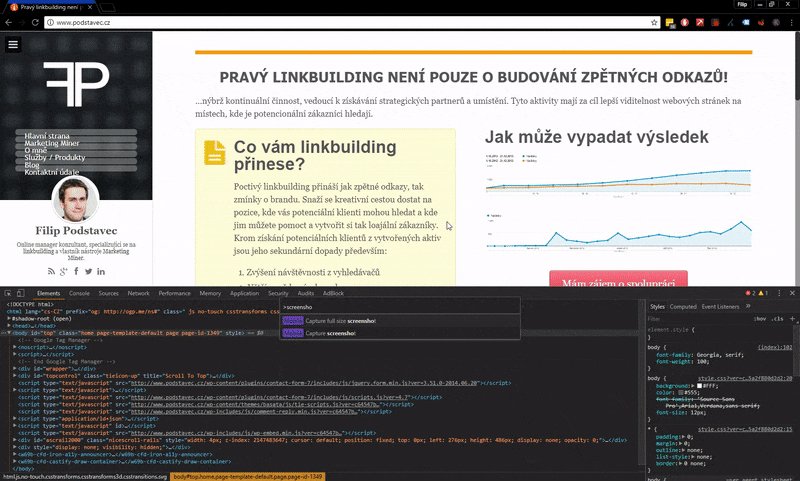
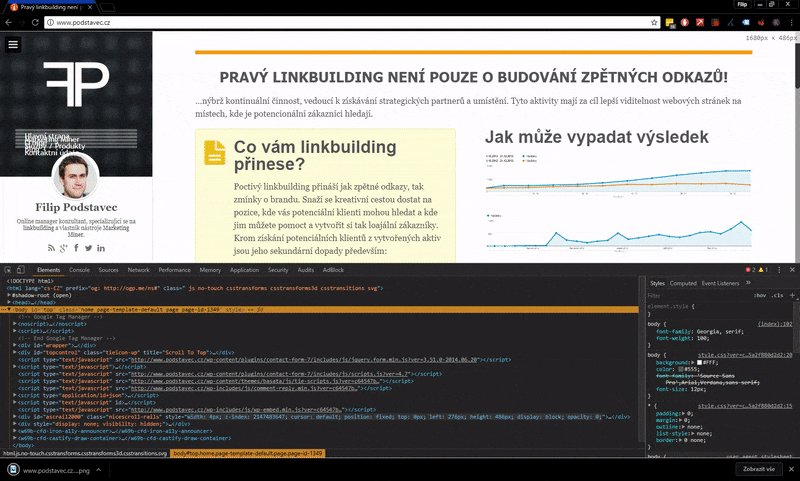
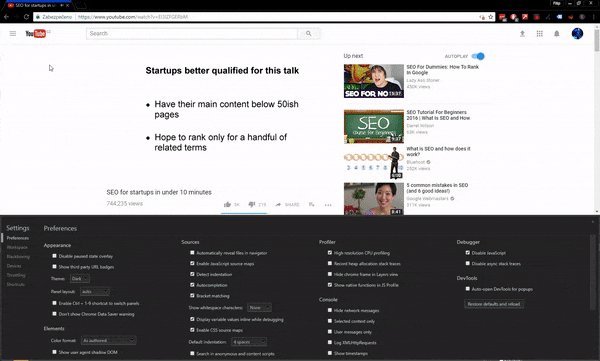
#1 Fullpage screenshot bez rozšírení
Veľa ľudí si inštaluje do ich prehliadačov mnoho nepotrebných rozšírení. Napríklad rozšírenia, ktoré urobia screenshot časti stránky, ktorá je práve zobrazená.
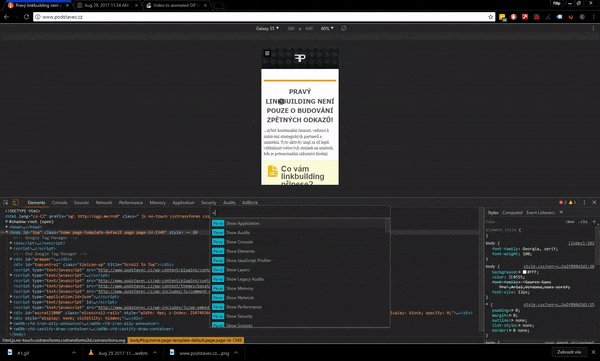
Veľa ľudí nevie, že Google DevTools nástroje sú pripravené na takéto situácie. Stačí iba:
- Otvoriť DevTools stlačením alebo pravým kliknutím hocikde na stránke a zvoliť Prehliadať
F12 - Stlačiť
CTRL+SHIFT+P - Napísať „screenshot“
- Zvoliť, či potrebujete fullpage alebo len screenshot práve zobrazenej časti stránky

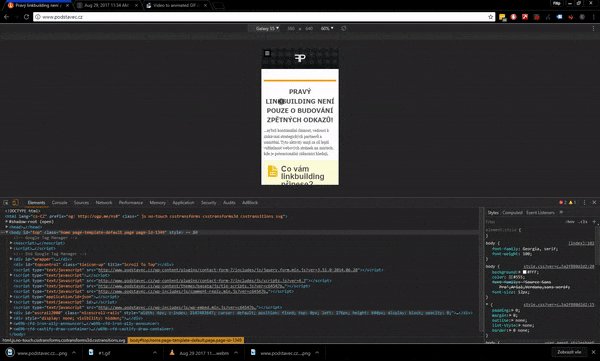
Môžete tiež prepnúť panel nástrojov a urobiť screenshot stránky z hocijakého zariadenia, vrátane niektorých smartfónov a tabletov:

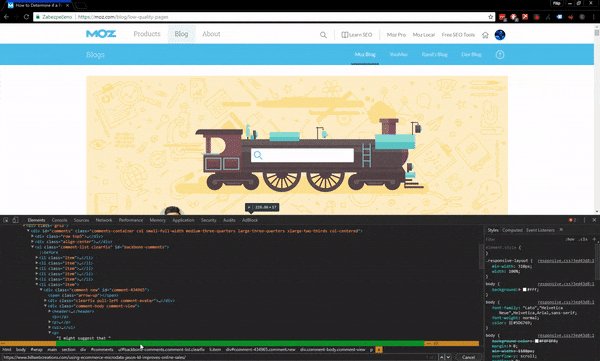
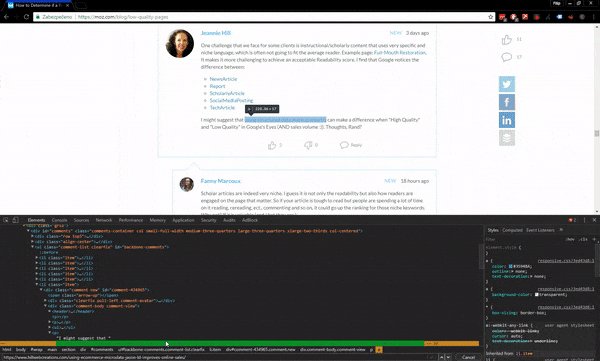
#2 Nájdite a prejdite na kontrolu vašich odkazov
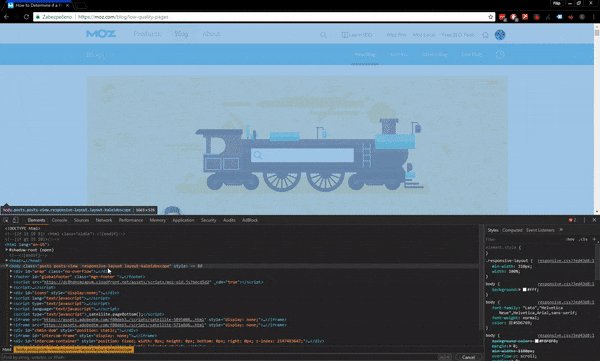
Niekedy linkbuilderi potrebujú nájsť odkazy vo veľkom objeme nejakého obsahu (alebo článkov so stovkami komentárov). Najjednoduchším spôsobom ako ich nájsť (ak ich nechcete hľadať manuálne) je:
- Otvoriť váš Chrome DevTool nástroj (F12)
- Kliknúť na Elements tab (štítok Prvky, Zložky, Elementy)
- Stlačiť CTRL+F a vložiť odkaz
- Kliknúť pravým tlačidlom na odkaz v zdrojovom kóde a kliknúť na Scroll into view (Prejsť na náhľad)

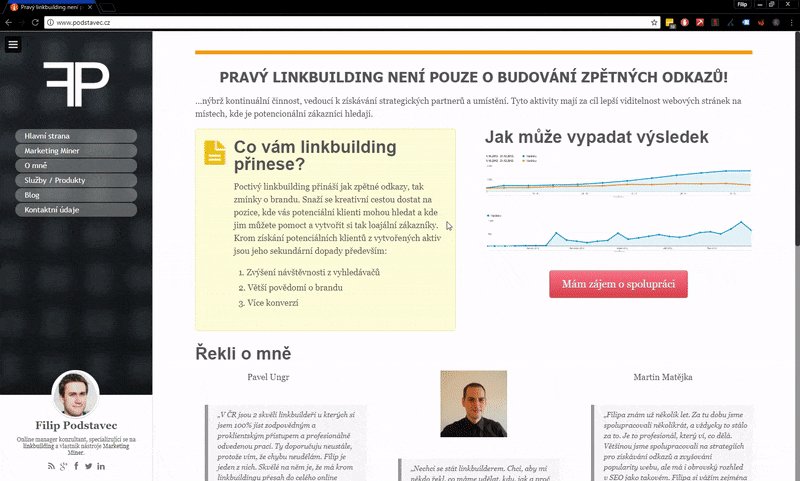
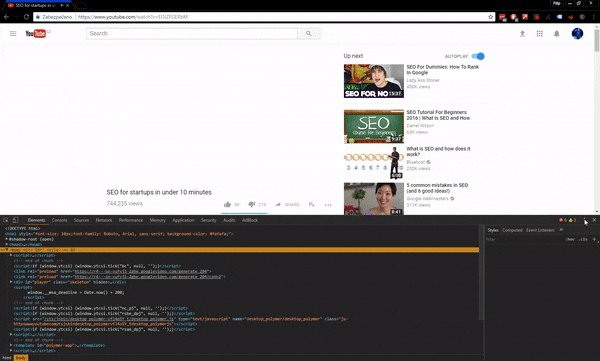
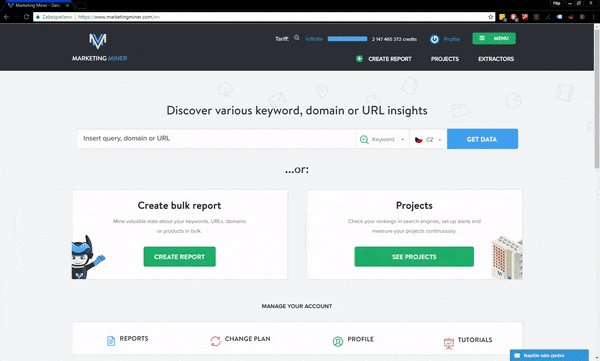
#3 Skontrolujte ako vyzerá URL bez javascript
Chcete skontrolovať aké množstvo obsahu je vytvoreného s javascript. Alebo ako vyzerá vaša stránka pre užívateľov a botov, ktorí nepoužívajú javascript? S DevTools je to jednoduché:
- Otvorte svoj Chrome DevTools (F12)
- Kliknite na Nastavenia alebo stlačte F1
- Zaškrtnite Vypnúť Javascript

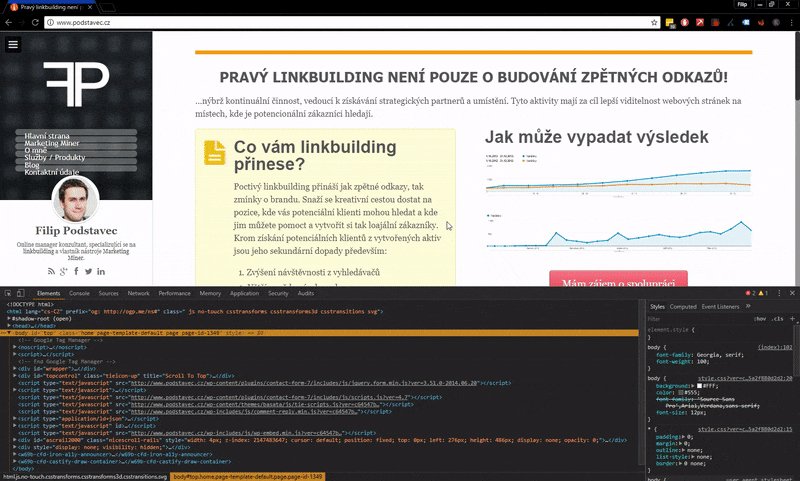
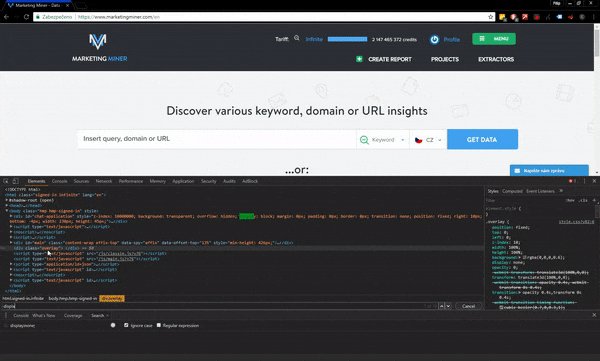
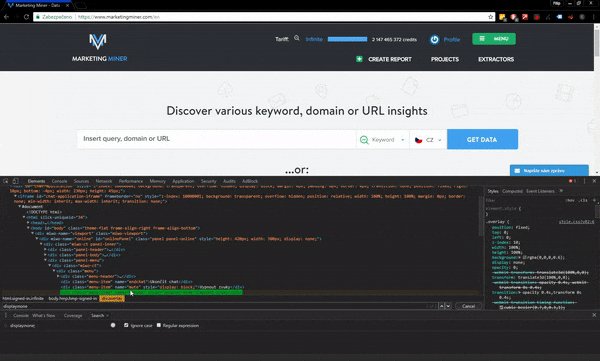
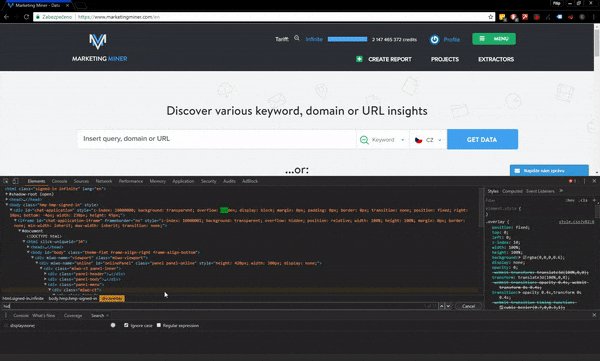
#4 Nájdite schovaný obsah
Má stránka nejaký schovaný obsah? A má to tak byť? Skontrolujte schované elementy v zdrojovom kóde:
- Otvorte váš Chrome DevTool (F12)
- Kliknite na zdrojový kód v štítku Elementy
- Stlačte CTRL+F
- Pokúste sa nájsť časti zdrojového kódu, ktoré obsahujú „schované“ alebo „display:none“ fragmenty

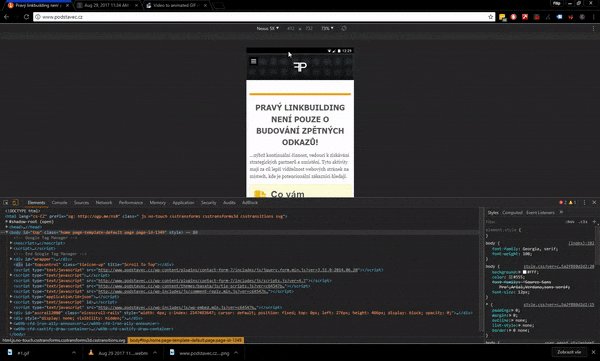
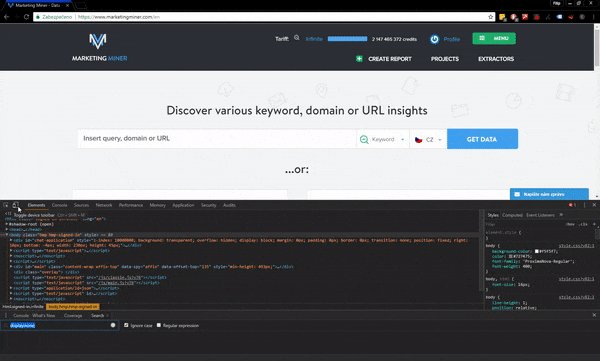
#5 Napodobnite mobilnú alebo tabletovú verziu
Skontrolujte, ako vaša stránka vyzerá na mobile alebo tablete. Stačí len:
- Otvoriť váš Chrome DevTool (F12)
- Kliknúť na Prepnúť panel nástrojov zariadenia alebo CTRL+SHIFT+M
- Zvoliť, ktoré zariadenie chcete napodobniť

#6 Identifikujte problémy s rýchlosťou a časom načítania stránky
Myslíte si, že PageSpeed Insight je jediný nástroj Google s tipmi ako optimalizovať výkon vašej stránky? Chyba! Google má veľa nástrojov, ktoré vám môžu pomôcť pri optimalizácii vašej stránky.
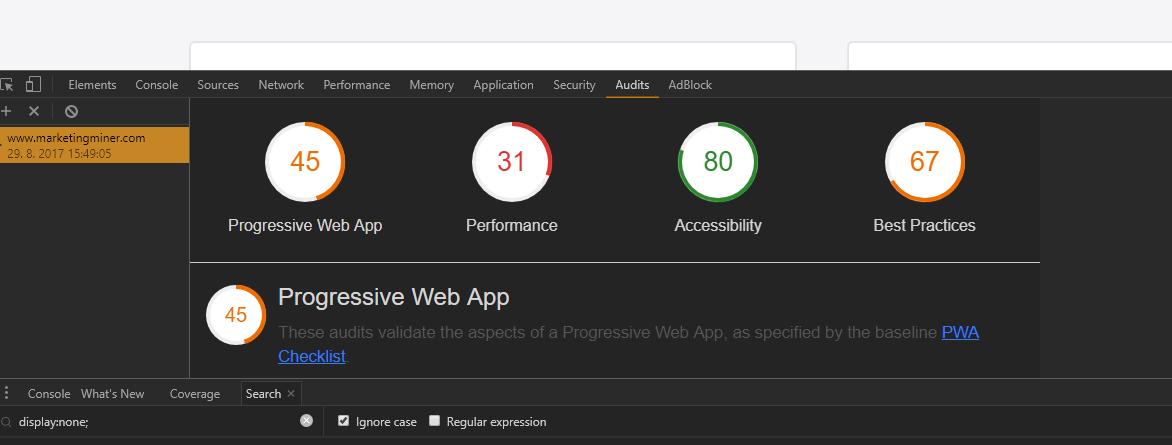
Súčasťou DevTools je Lighthouse, čo je výborný nástroj, ktorý pomáha majiteľom web stránok so zlepšením ich kvality. Podľa výsledkov analýzy tento nástroj poskytuje skóre alebo analyzovanú URL zo 4 hľadísk:
- Progresívna Web aplikácia
- Výkon
- Best practice (Najlepšie postupy)
- Dostupnosť

Po tom, ako vykonáte vašu analýzu, môžete vidieť report, ktorý vypadá ako tento nadol. Kliknutím na jednotlivé sekcie môžete nájsť tipy na zlepšenie vašej stránky.

A čo vy? Používate DevTools nejakým iným spôsobom, ktorý sa týka SEO?