Hodně marketérů vůbec nezná hodnotu nástroje, ukrytého přímo uvnitř prohlížeče Chrome. Takzvané Chrome DevTools jsou integrovaném v každém tomto prohlížeči a přinášejí uživateli hromadu funkcionalit, které jim mohou ulehčit život.
Nejinak tomu je i v případě SEO specialistů, pro které jsme připravili několik tipů na funkcionality, které jim Chrome DevTools nabízí a které jim mohou zefektivnit práci:
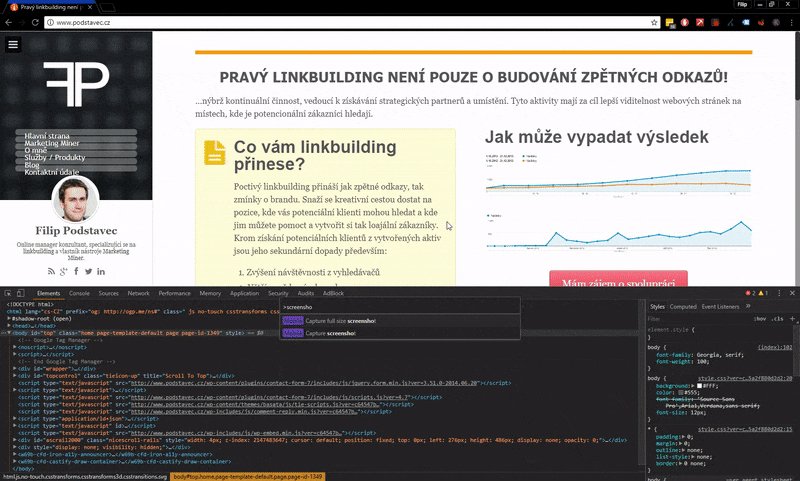
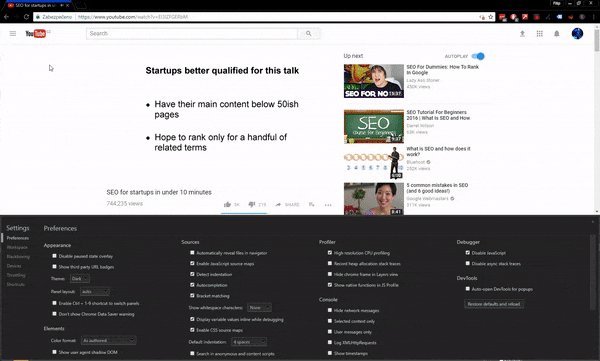
#1 Screenshot stránky bez použití rozšíření
Hodně lidí si instaluje všelijaká rozšíření, která pořídí screenshot viditelné plochy stránky nebo stránky celé. Co ale mnoho lidí neví je, že tato rozšíření v drtivé většině případů nepotřebují, jelikož Chrome dokáže takovou fotku pořídit sám o sobě.
Vše, co je k tomu potřeba udělat je:
- Otevřit DevTools pomocí nebo kliknout kamkoli na stránce pravým tlačítkem a zvolit Prozkoumat
F12 - Stisknout
CTRL+SHIFT+P - Napsat “screenshot”
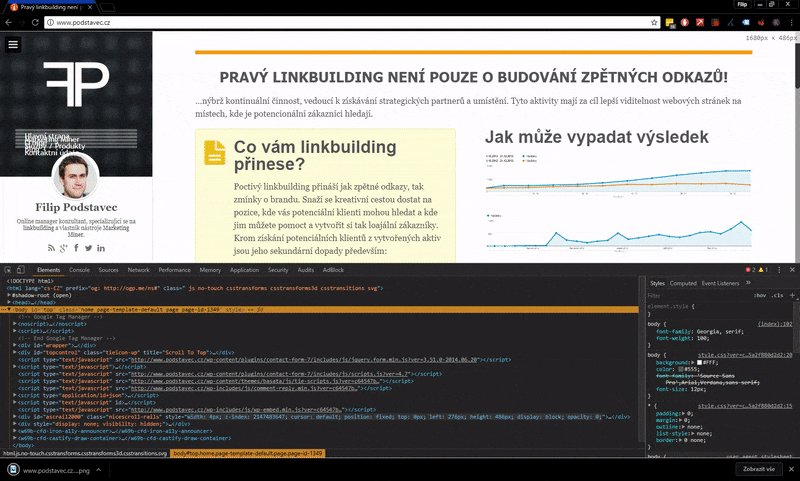
- Vybrat, zda chtějí screenshot pouze viditelné části nebo celého webu

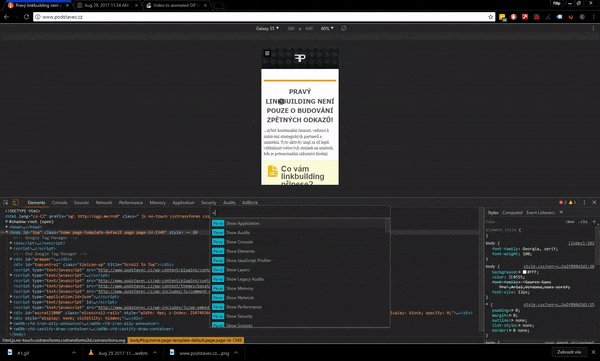
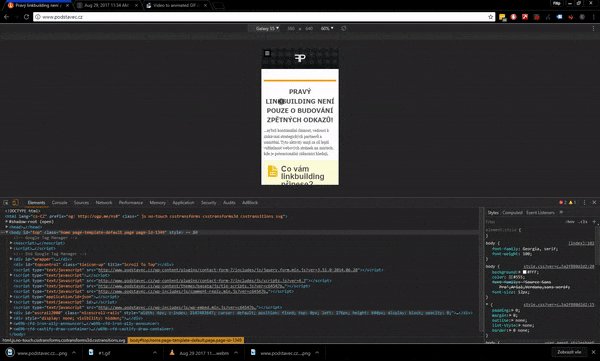
Můžete si také nasimulovat zobrazení stránky z různých zařízení a udělat screenshot verze webu pro dané zařízení (mobily či tablety):

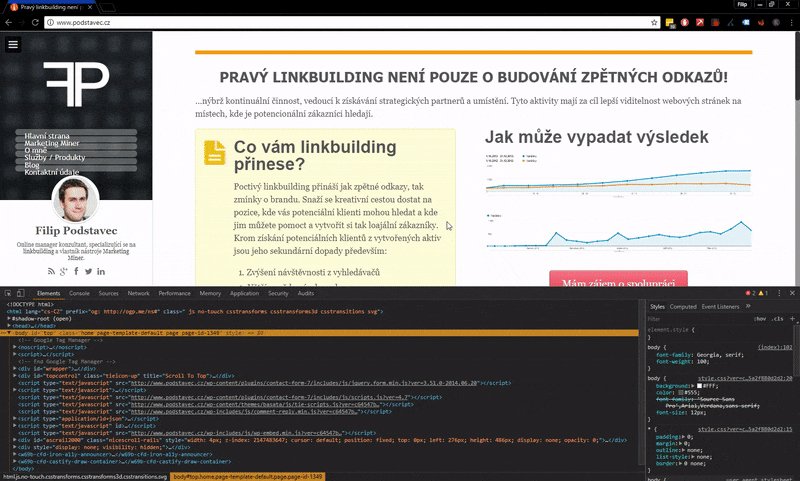
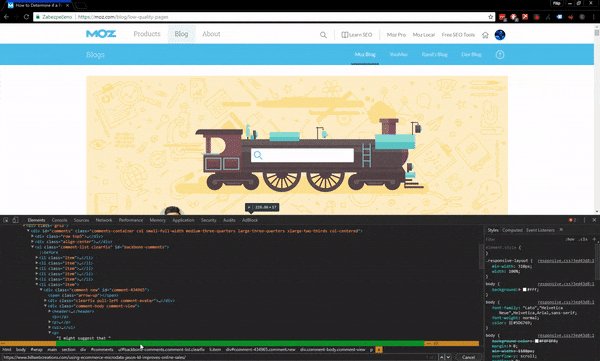
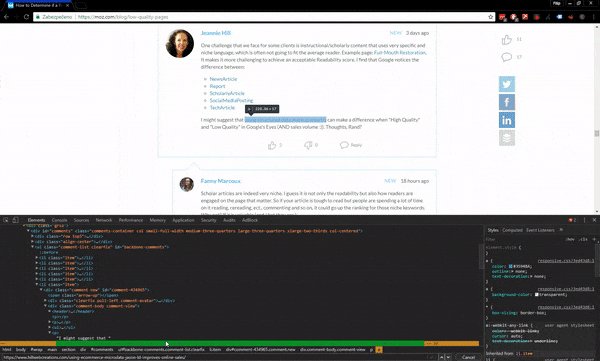
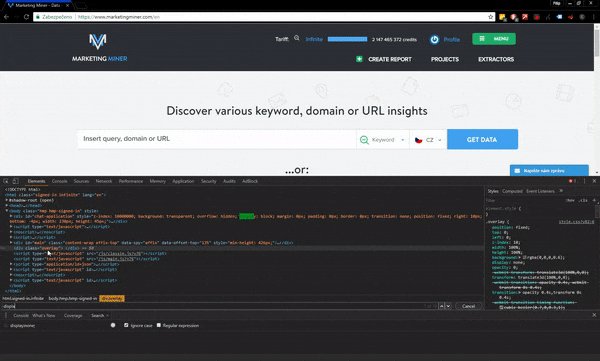
#2 Najdi a zobraz si odkaz
Občas přijde chvíle, kdy si linkbuilder potřebuje zkontrolovat odkaz nebo najít nějaký prvek na stránce, což je v případě rozsáhlého obsahu nebo mnoha komentářů často zdlouhavé. Nejjednodušším způsobem, jak si tuto práci ulehčit (místo ručního procházení) je si tento odkaz automaticky najít pomocí devtools:
- Otevřit DevTools pomocí
F12 - Kliknout na záložku Elements
- Stisknout a vložit fragment, pomocí kterého se identifikuje ve zdrojovém kódu odkaz nebo prvek
CTRL+F - Pravým tlačítkem kliknout ve zdrojovém kódu na daný prvek a zvolit Scroll into view

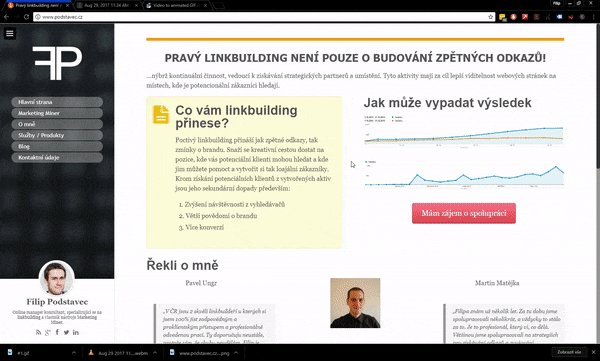
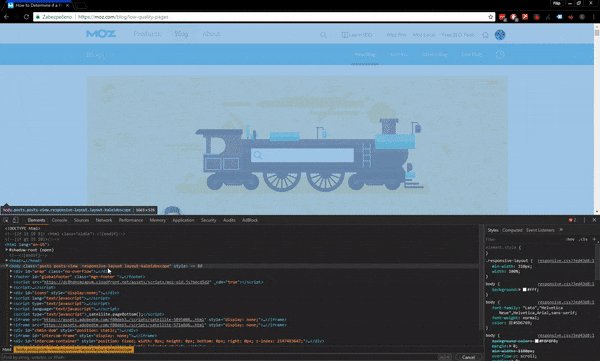
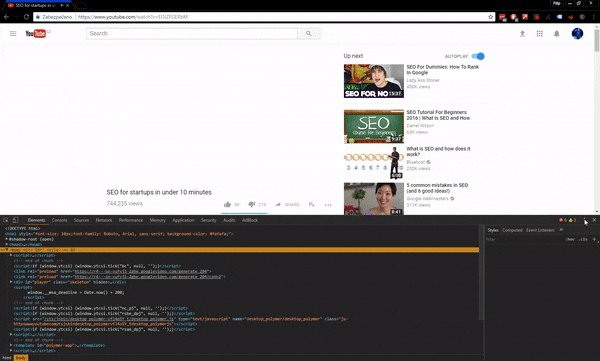
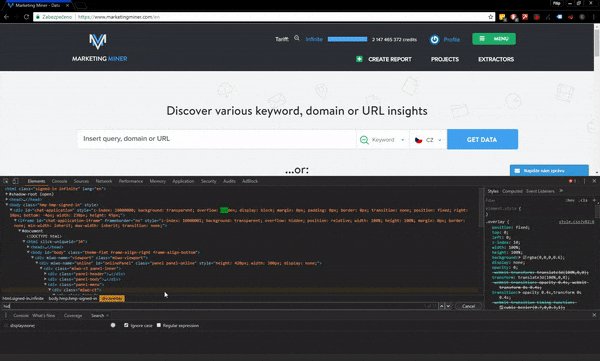
#3 Kontrola jak vypadá URL bez javascriptu
Pokud se chcete podívat, jak vypadá stránka pro uživatele bez javascriptu nebo některé roboty vyhledávačů, není nic jednoduššího, než používat právě devtools:
- Otevřit DevTools pomocí
F12 - Kliknout na Settings nebo stisknout F1
- Kliknout na Disable Javascript checkbox
- Obnovit URL

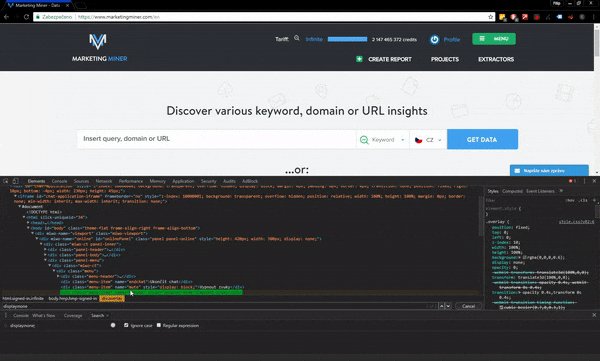
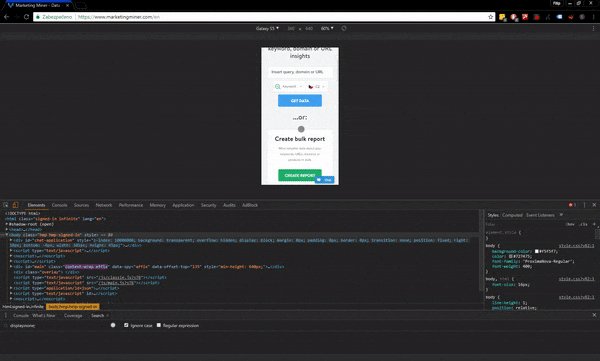
#4 Nalezení skrytého obsahu
Obsahuje stránka nějaký skrytý obsah? A je tomu tak správně? Zkontrolujte skrytý obsah ve zdrojovém kódu:
- Otevřit DevTools pomocí
F12 - Klikněte na záložku Element
- Stiskněte
CTRL+F
Ve zdrojovém kódu zkuste hledat prvky, které obsahují fragment “hidden” nebo “display:none” a zkontrolujte jejich obsah

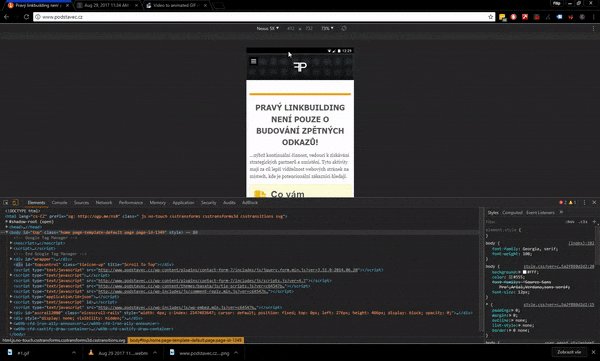
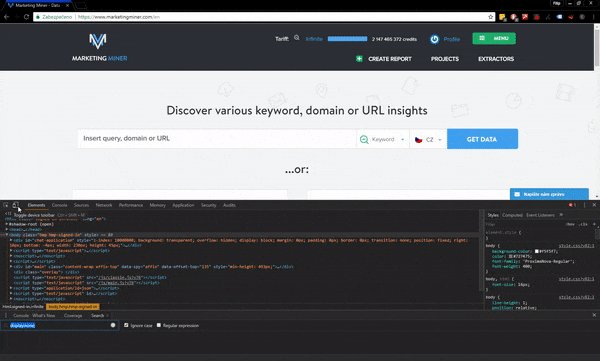
#5 Emulace mobilní verze či verze pro tablety
Podívejte se, jak může váš web vypadat na mobilním zařízení či na tabletu. Vše co k tomu potřebujete je:
- Otevřit DevTools pomocí
F12 - Kliknout na Toggle device bar nebo stisknout
CTRL+SHIFT+M - Zvolit zařízení, které chcete emulovat

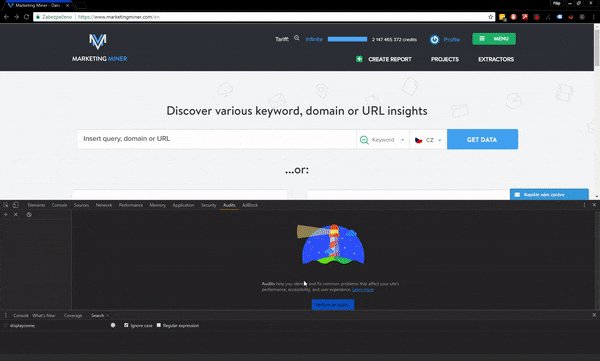
#6 Identifikace problémů s rychlostí načítání a návrhy na úpravy
Myslíte, že PageSpeed insight jsou jediným nástrojem od Google, který vám může pomoct při optimalizaci rychlost načítání stránky a její použitelnosti? Chyba. Google má mnoho nástrojů, které jdou na ruku vývojářům a jeden z nich je právě součástí Chrome devtools.
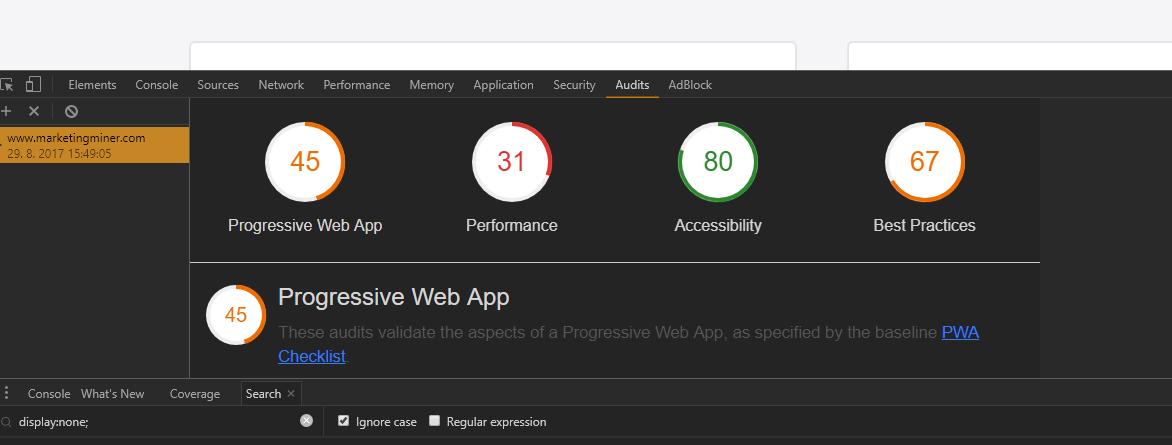
Tento nástroje se jmenuje Lighthouse a jedná se o skvělý nástroj pro webmastery, který se zaměřuje na rychlost a použitelnost webu. Jako výstup analýzy poté navrací skóre URL ze 4 různých pohledů:
- Progressive Web App
- Perfromance
- Best practices
- Accessibility

Po vytvoření vlastní analýzy dostane webmaster report podobný tomu níže. Po kliknutí na jednotlivé sekce je uživateli vysvětleno, v čem v testu selhal a jak to napravit.

A co vy? Používáte DevTools ve své práci ve vztahu k SEO? Podělte se s námi o své postupy v komentářích!